Sub Navigation Bar
The Sub Navigation Bar component is used to add in-page navigation to long pages. Each Sub Navigation Item component added to the page will show in this bar.
Grid Content
Grid Content uses a 7-column grid to lay out arbitrary content. If the content exceeds 7 columns, it will wrap to another row.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.

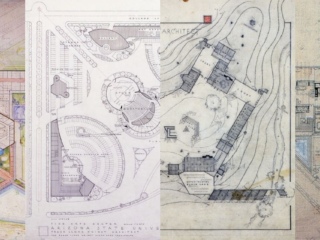
Taliesin West was architect Frank Lloyd Wright’s winter home and school in the desert from 1937 until his death in 1959 at the age of 91. Today it is the main campus of the School of Architecture at Taliesin and houses the Frank Lloyd Wright Foundation.
12621 N Frank Lloyd Wright Blvd, Scottsdale, AZ 85259



The Grid Content component includes a variety of styling options, including background colors and animated graphics.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Grid Photos
The Grid Photos component allows you to easily layout a group of photos in a mosaic-like arrangement.





The Grid Photos component includes a variety of styling options, including background colors and animated graphics.



Grid Links
The Grid Links component creates a mosaic arrangement of content and photos, used to drive users into other sections of the site, or subpages.

Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Learn More
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Learn More
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Learn MoreContent Box with Image
The Content Box with Image component includes a single large image, with an overlapping content area with animated border.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.

Content Box with Slider
The Content Box with Slider component includes a large image slider, with an overlapping content area with animated border. To add the image slider use the built-in WordPress image gallery.
Banner
Banner is a basic full-width image component with an optional link.
Tours
The Tours component was designed specifically to feature tour options with fields for schedule, duration, and price.
Tours Intro Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.

Audio Tour
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Schedule
September 1-30, 2022: 7 days per week, 10 a.m. to 4:00 p.m.
Duration
60-minute walking tour, indoors and outdoors
Price
$39 adults, $27 students (13-25 with student ID), $19 youth (6-12)

Guided Tour
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Schedule
October 1 – February 28: Daily (Closed select holidays) First Guided Tour begins at 10 a.m. Last Guided Tour begins at 10:40 a.m.
Duration
90-minute walking tour, indoors and outdoors
Price
$49 adults, $35 students (13-25 with student ID), $24 youth (6-12)
Events
The Events component is used to feature events from a specific site. For this component to work, the Event posts must be tagged with a site, e.g. Taliesin West.
Events Intro Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium auctor mattis. Sed eget nisi nunc. Pellentesque nisi neque, pellentesque vel neque et, sagittis vulputate massa.
Link Bar
The Link Bar component makes a bar of links with images, useful to drive users from a landing page to deeper areas of the site.
Slider
The Slider component is an image slider with an optional link per slide. You can also choose to show or hide the caption for each slide, and can set separate images for mobile and desktop.